Wir haben eine ganz simple Tabelle, wo die vier Gruppen mit ihren jeweiligen Absatzzahlen (in Tausend Stück) dargestellt werden:
Absatz
Group1 7
Group2 7
Group3 8
Group4 8
Welche Grafik wäre für die Darstellung dieser Zahlen am besten geeignet?
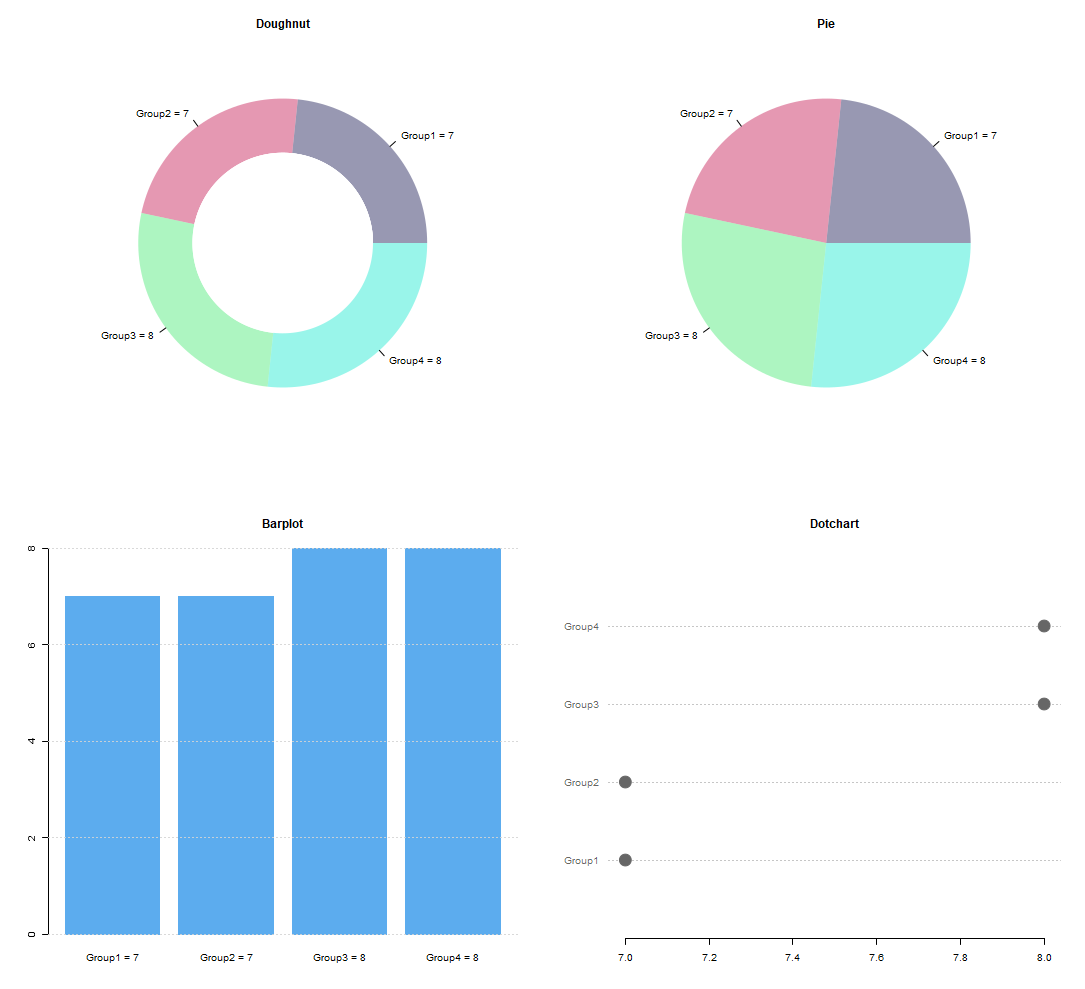
Unserer Meinung nach, gibt der Doughnut Chart eine verzehrte Darstellung, indem er vermuten lässt, dass Group2 identisch mit der Group4, und Group1 identisch mit der Group3 wären.
Diese Verzerrung ist dadurch bedingt, dass ohnehin schwierige Wahrnehmung des Bogenmaßes und der Kreissektor-Fläche durch ihre Reduzierung komplett die richtige Interpretation der Zahlen hinter der Grafik unmöglich machen. In diesem Sinne ist ein Doughnut Chart eine noch ungeeignetere Methode, die aggregierten Zahlen zu präsentieren, als der herkömmliche Pie Chart (das Kuchendiagramm).
Der Pie Chart, seinerseits, lässt irrtümlich vermuten, dass die Group3 im Vergleich zu allen anderen Gruppen die größte Gruppe sei. Diese Verzerrung ist der Farbwahl für die Pie Chart Segmente zu verdanken.
Im Gegensatz zu den zwei obigen Charts ist der Barplot immer noch die beste unmissverständliche Darstellung der Zahlen in einer Grafik.
Wenn man allerdings die Gruppen anhand ihrer Absatzzahlen in die distinkte Cluster einordnen will, wo eine quasi unsichtbare Trennlinie zwischen den distinkten Bereichen durchgezogen werden kann, wäre ein Dotchart eine plausible Grafik-Darstellung für solch einen Zweck.
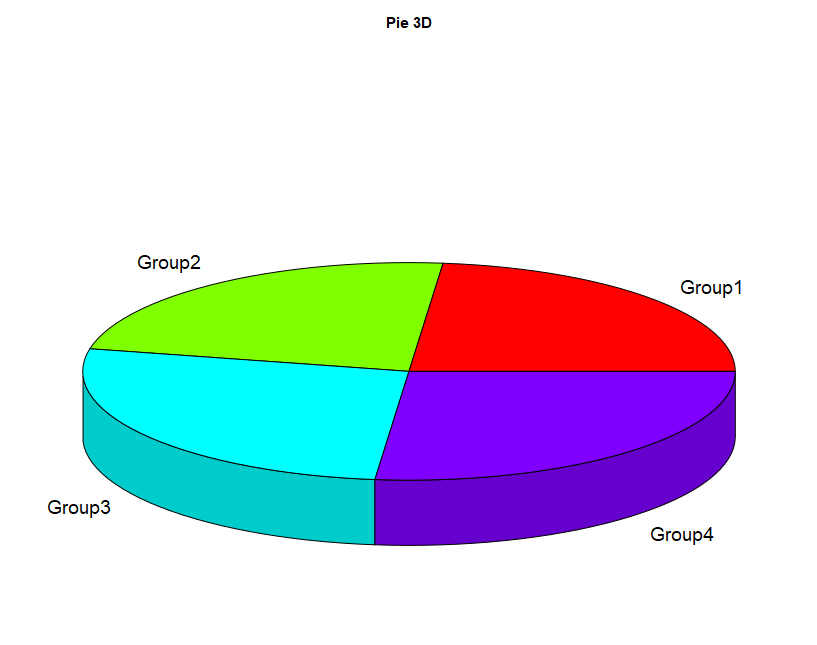
Was allerdings überhaupt nicht akzeptabel wäre, ist das Hinzufügen eines s.g. 3D Effekts zu allen möglichen Grafik-Typen (etwa Kuchen- oder Balkendiagramme) für die Darstellung aggregierter Daten.
Solche Grafik-Arten wie 3D Pie und 3D Barplot, etc. fügen lediglich eine zusätzliche Hürde zur richtigen Interpretation der Daten hinzu und gelten somit (besonders unter Fachleuten) als unnötiger Chart Junk.
Hier ein Beispiel:
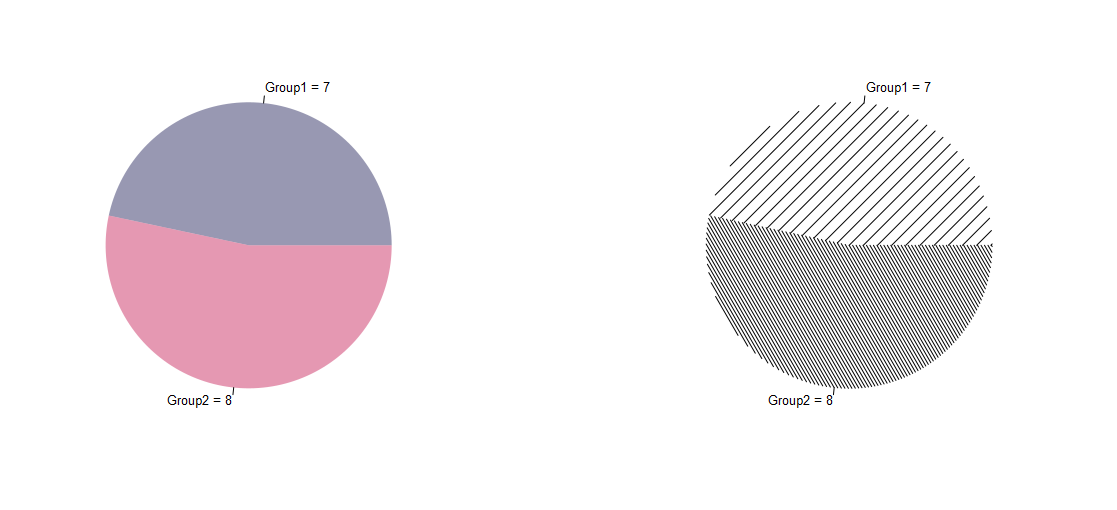
Fairerweise muss man an der Stelle erwähnen, dass im Fall nur zweier Kategorien ein Kuchendiagramm dennoch eine plausible Grafik-Darstellung für die Zahlen wäre.
In diesem Fall ist selbst der kleinste Unterschied in den beiden Werten sofort auf Anhieb erkennbar.
Allerdings ist der Pie Chart (wie keine andere Grafik) der Farbwahl gegenüber sehr empfindlich. Nicht zuletzt, weil ein Kuchendiagramm auf das Vorhandensein der Farben angewiesen ist, sonst wären die einzelnen Segmente noch schlechter zu erkennen.
Dieser Umstand macht den Pie Chart für farbenblinde Menschen besonders ungeeignet, selbst wenn es die Farbpaletten existieren, die der Farbenblindheit gegenüber resistent wirken sollen.
Aber auch in diesem Fall gäbe es eine plausible Abhilfe, nämlich die Darstellung des Kuchendiagramms in schwarz-weiß mithilfe der variablen Schraffierung.
Die Grafik unten zeigt zwei Beispiele eines Kuchendiagramms (mit und ohne Farben) für ein Merkmal mit nur zwei Kategorien:
In dieser Rubrik möchte ich grafische Darstellungen präsentieren, die die eigentlichen stetigen (nicht aggregierten) Daten zeigen. Also alle Ausprägungen eines Merkmals, statt der Abbildung der diskreten (aggregierten) Zahlen (Häufigkeiten, Absatz / Volumen, etc.) eines Merkmals, wie das im Case #1 der Fall war.
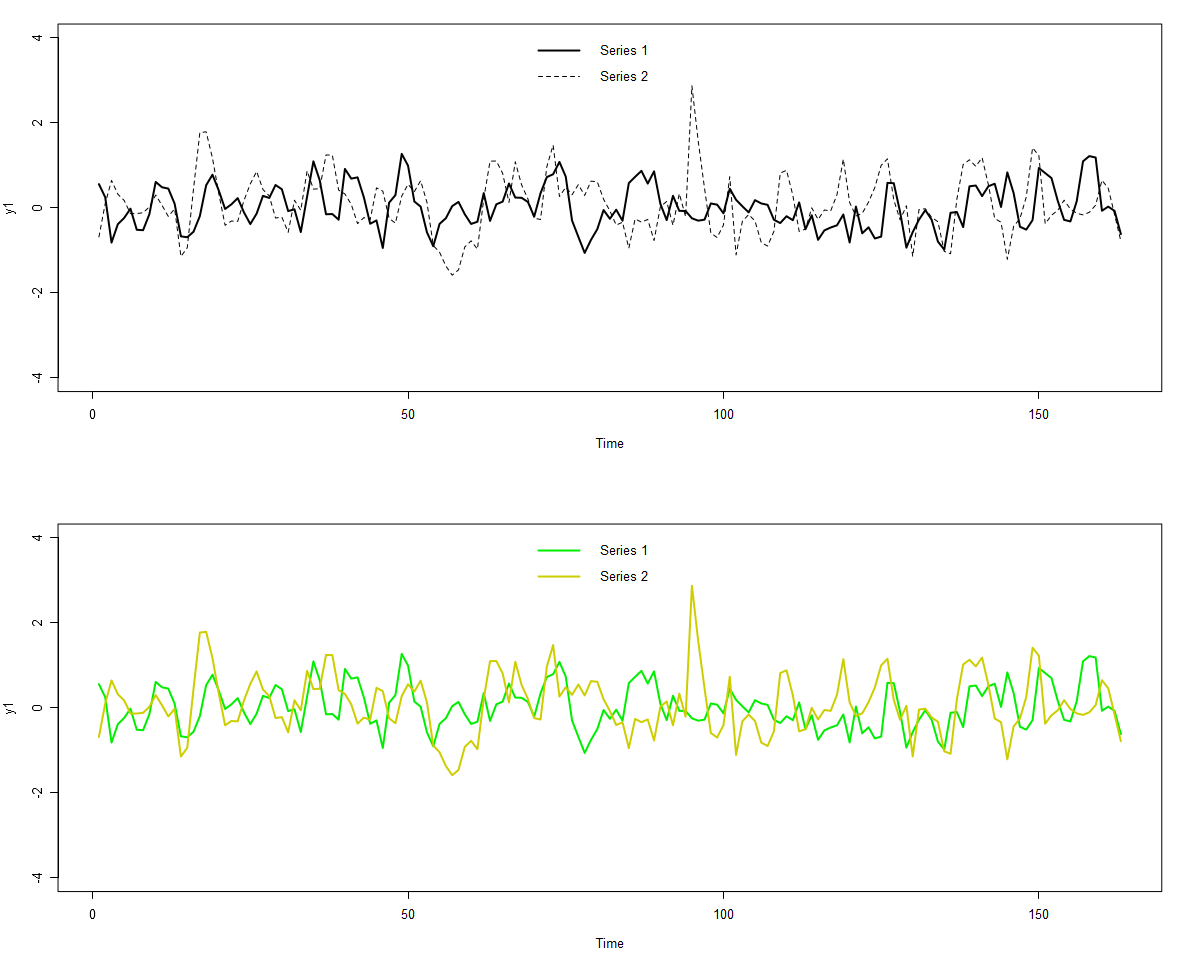
Für diesen Zweck habe ich zwei Zeitreihen erstellt, die den stetigen Verlauf zweier Merkmale über die Zeit hinweg zeigen.
Die beiden Zeitreihen (Series 1 und Series 2) müssen dabei in derselben Grafik dargestellt werden, da man den Verlauf der beiden Merkmale miteinander vergleichen möchte.
Unten ist diese Darstellung zu sehen: einmal schwarz-weiß und einmal in Farbe.
Welche Darstellung macht den eigentlichen Vergleich beider Zeitreihen miteinander am besten möglich?
Meines Erachtens, macht die schwarz-weiße Darstellung der beiden Zeitreihen einen besseren Job in dieser Hinsicht, wobei die Darstellung in Farbe ebenfalls geeignet ist.
Letztendlich muss die Entscheidung alle Faktoren berücksichtigen, nämlich: wo wird die Grafik verwendet? Soll diese nur digital publiziert werden oder wird die Grafik auch gedruckt? Kann der Drucker in Farbe drucken? Ist die Farbwahl für farbenblinde Menschen geeignet? Ist der Kontrast gut genug? Usw. ...
Einige wissenschaftlichen Zeitschriften akzeptieren partout keine grafischen Darstellungen in Farbe, dies muss ebenfalls berücksichtigt werden.
Es folgt ein Beispiel, wie eine Grafik selbst in schwarz-weiß bzw. Graustufen lieber nicht aussehen soll:
Gegen so eine Darstellung sprechen zwei Gründe:
- Der Hintergrund ist nicht transparent, sodass beim Drucken dieser Grafik unnötig Druckerfarbe ver(sch)wendet wird
- Falls so eine Grafik in z.B. eine PowerPoint-Präsentation eingefügt wird, so wird der nicht transparente Hintergrund andere Elemente auf der Folie ggf. überdecken oder das Wasserzeichen (evtl. Firmenlogo) unsichtbar machen
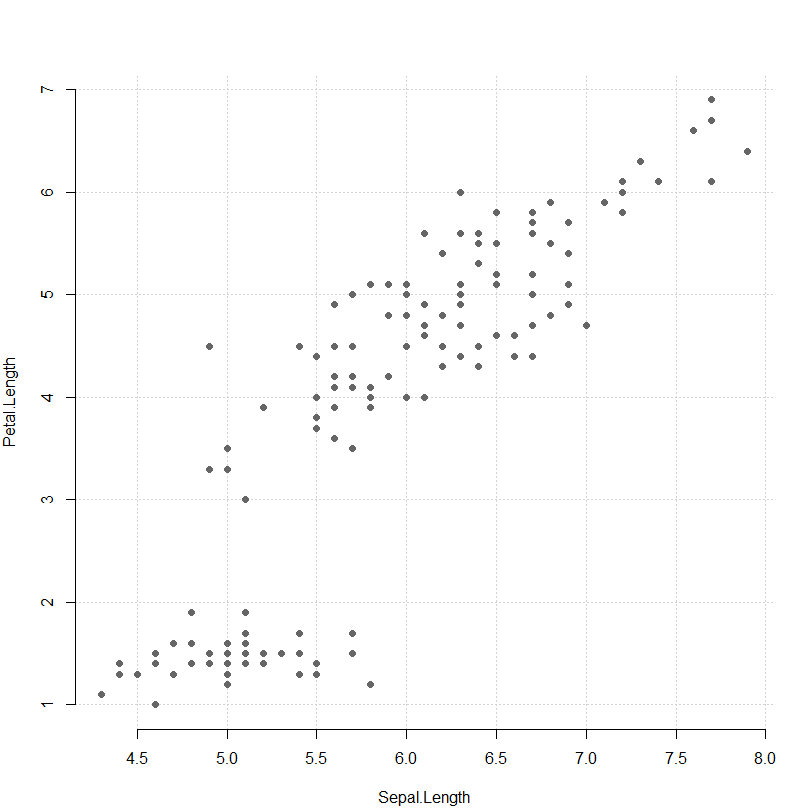
Die obige Grafik wäre in allerlei Hinsicht viel besser gewesen, wenn man diese Werte so wie in folgender Darstellung erstellt:
Die obige Grafik lässt vermuten, dass dieses zwei-dimensionale Streudiagramm die Werte zeigt, die möglicherweise verschiedenen Kategorien angehören, sodass die zwei distinkte Cluster nicht umsonst in der Grafik gut sichtbar sind.
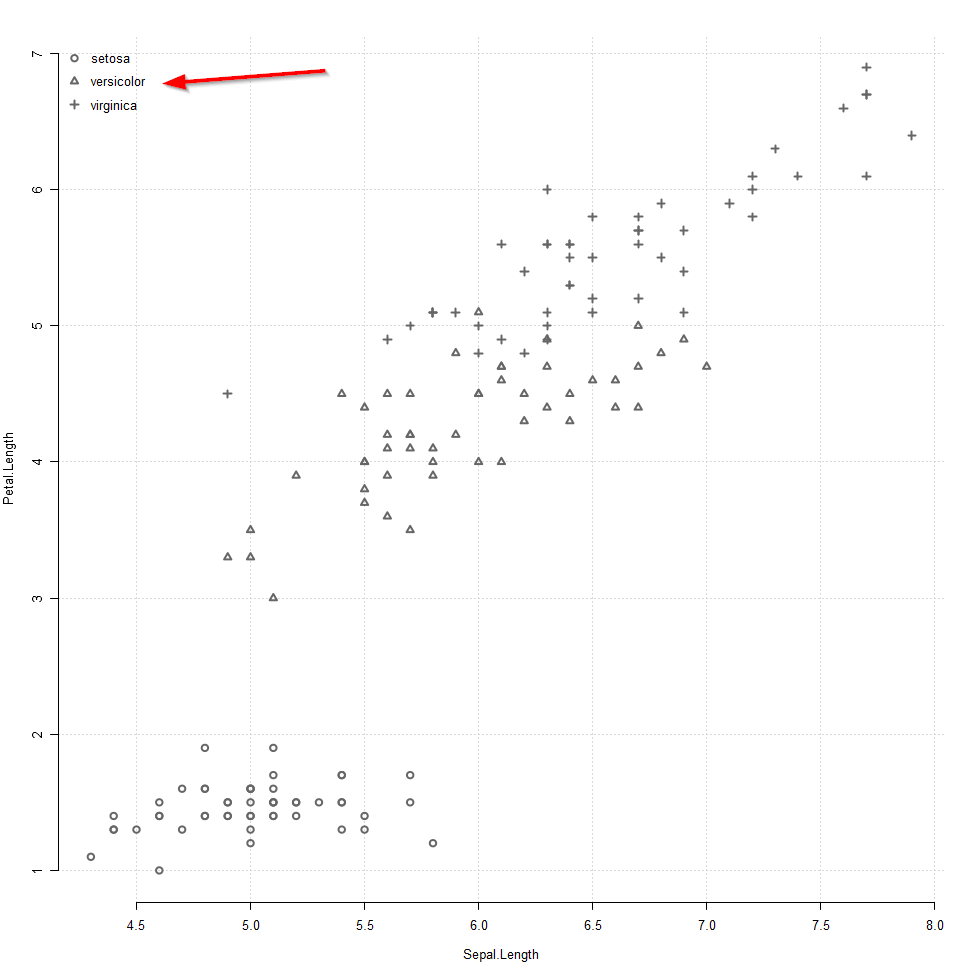
Wenn so, dann würde es durchaus Sinn ergeben, diese dritte Dimension (jeweilige Kategorie) der obigen Grafik hinzufügen, um die ersten zwei Dimensionen (X- und Y-Achsen) dadurch zu ergänzen:
Dadurch sieht man sofort, dass man in diesen Daten nicht mit zwei, sondern mit drei Clustern zu tun hat, die verschiedenen Kategorien (setosa, versicolor, virginica) angehören, deren Wertebereich und Streuung sofort auf Anhieb der Grafik entnommen werden können.
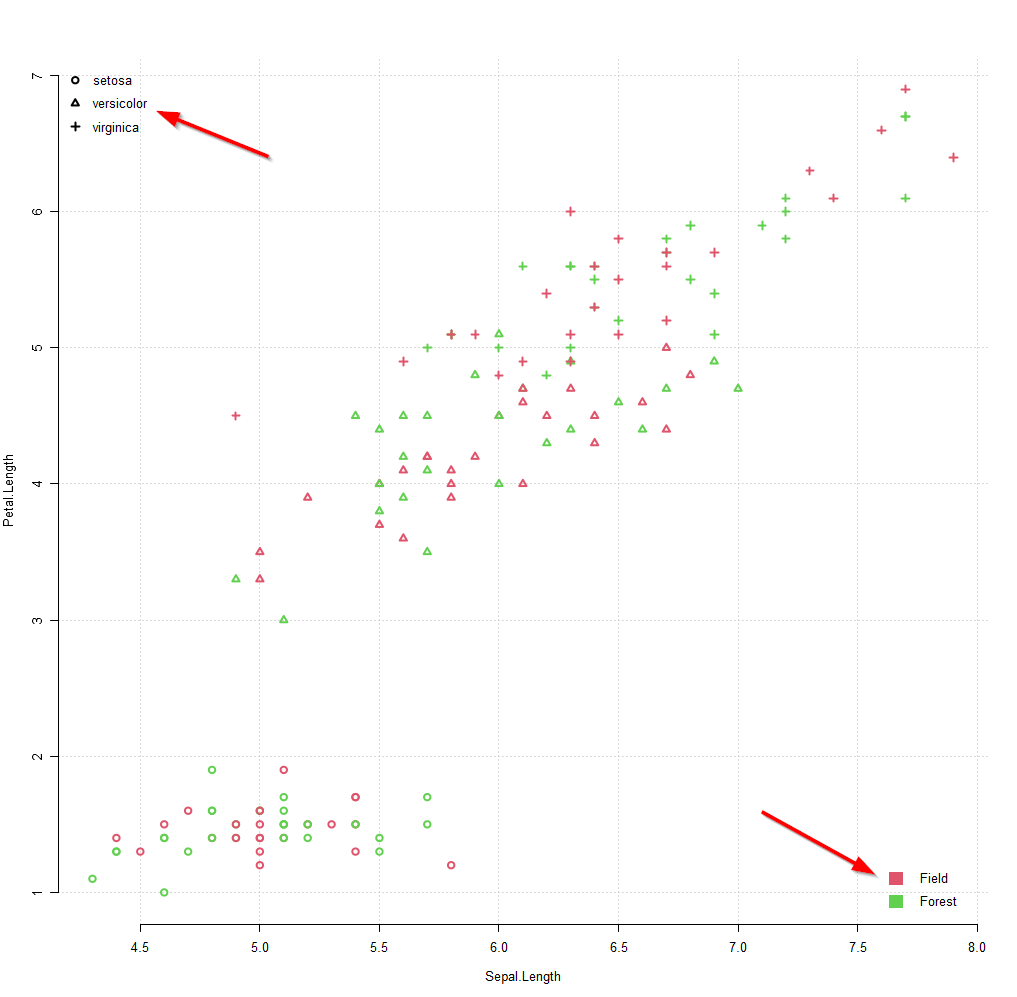
Und jetzt kommt der Moment, wenn man die Farbe nicht bloß aus kosmetischen Gründen in der Grafik anwendet, sondern als zusätzliche Dimension!
Man kann nämlich mithilfe der farblichen Markierungen noch eine zusätzliche Kategorisierung zur Grafik hinzufügen.
Diese simple Grafik unten übersetzt auf diese Weise eine ganze mehrspaltige Daten-Tabelle (vier Dimensionen in einer Grafik).
Des Weiteren bestünde noch die Möglichkeit eine fünfte Dimension in die Grafik mit einzubinden, indem man die Größe des jeweiligen Punktes in Abhängigkeit von den Ausprägungen einer kategorischen oder metrischen Variable ändert (genauso wie es mit der Farbe auch möglich ist).
Dadurch kann man im einfachen zwei-dimensionalen kartesischen Koordinatensystem eine Grafik mit bis zu fünf verschiedenen Dimensionen unterbringen!
Fazit
Es ist immer eine Herausforderung, welche grafische Darstellung für einen Anwendungsfall die bestmögliche Visualisierung bietet.
Im Endeffekt entscheidet natürlich der Auftraggeber, welche Grafiken benutzt werden und wie diese aussehen sollen.
Unsere Aufgabe ist es, dem Auftraggeber zu helfen und über die jeweiligen Schwächen und Stärken der verschiedenen grafischen Darstellungen aufzuklären.
In diesem Sinne: viel Spaß beim Plotten!